
Dashboard!
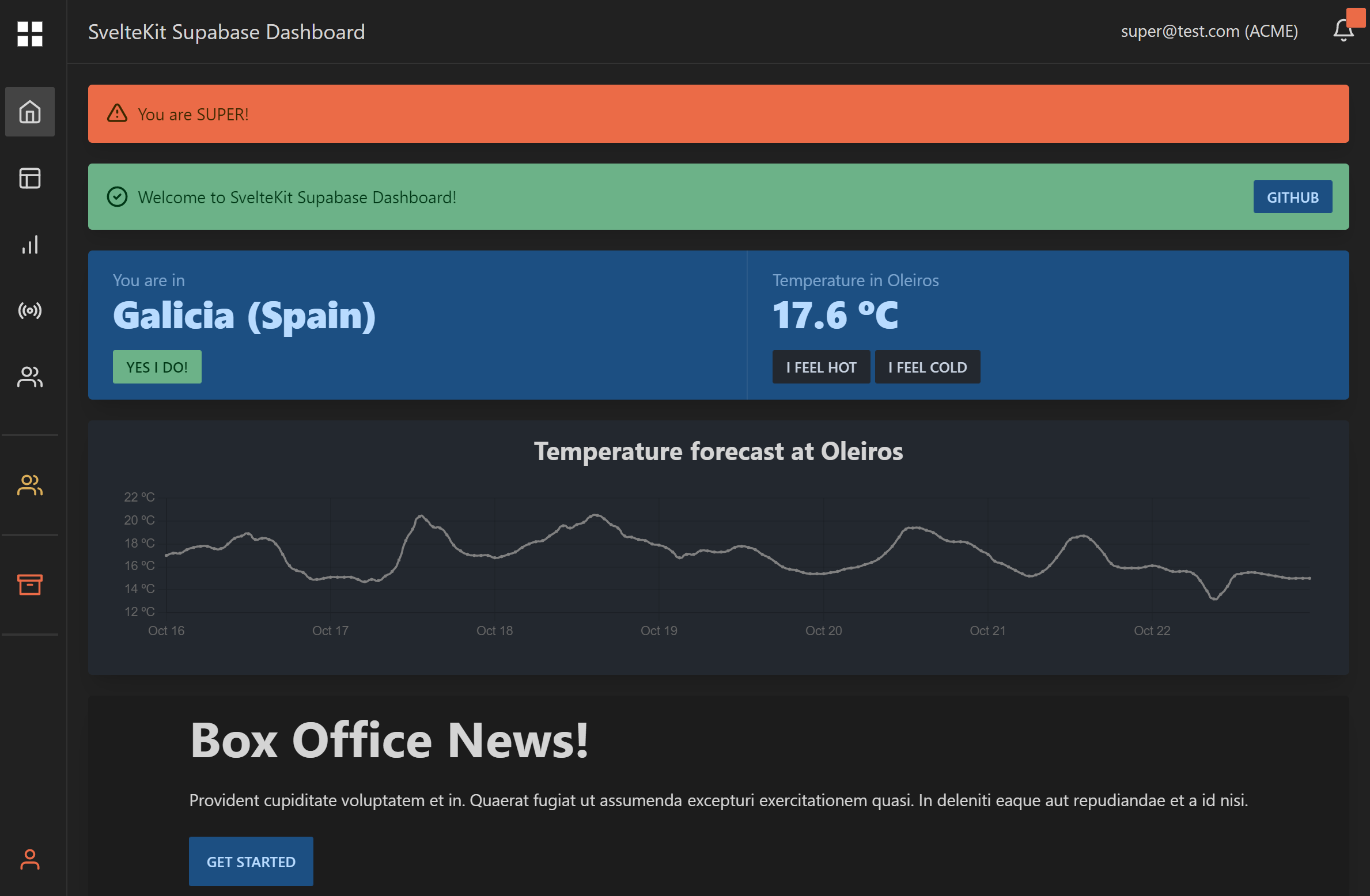
SvelteKit Supabase Dashboard (BETA)

Simple dashboard inspired by Supabase UI made with SvelteKit as frontend and Supabase as backend.
DISCLAIMER: This project is not production ready. Role based access is not fully tested. Use at your own risk.
Demo
Try different access roles and views here.
Features
- Supabase inspired UI
- Multi organization
- Role based access
- User creation and deletion in dashboard UI
- Tables & Charts demo views
- Demo mode (show hints and disable database updates)
Technologies
- Svelte and SvelteKit as application framework
- Supabase as database and backend
- TailwindCSS as CSS framework
- DaisyUI as Tailwind CSS component library
- Supabase Auth Helpers as Auth utilities for working with Supabase
- Supabase custom claims for multi organization and role based access
- Charts.js and svelte-chartjs for charts
- Feather Icons and svelte-feather-icons for icons
- svelte-loading-spinners for loading spinners
- Vercel as deployment platform
TODO
- Improve development docs
- Fix TypeScript issues
- Add more chart views
Update supabase-js v2User profilesLight/Dark mode- Improve mobile navigation
- PWA
Installation
Setup Supabase
Create new project at supabase.com and go to Settings->API to check your project URL and API keys
Clone the repo
git clone https://github.com/xulioc/sveltekit-supabase-dashboard.git
cd sveltekit-supabase-dashboardSetup environment variables
Create a new .env file
cp .env.example .envEdit your .env file to match your project URL and API keys
# SUPABASE
PUBLIC_SUPABASE_URL="YOUR PROJECT URL"
PUBLIC_SUPABASE_ANON_KEY="YOUR PROJECT ANON KEY"
PRIVATE_SUPABASE_SERVICE_KEY="YOUR PROJECT SERVICE KEY"Initialize database
Execute sql/init_databse.sql and sql/init_demo_data.sql in Supabase SQL Editor.
Install & run
npm installTo start in development mode:
npm run devTo build and start in production mode:
npm run build
npm run previewDeploy
To deploy to Vercel please follow instructions here.
Development
Find more development details here.
Contribute
Feel free to contribute. Issues and Pull Requests are welcome.